Как правильно дебажить Front-end код?
Работа программиста заключается в том, чтобы анализировать и решать различные задачи. Иногда удаётся сразу написать работающий код, но не стоит на это надеяться.
Код нужно отлаживать, искать очевидные и скрытые ошибки. В работе над front-end’ом это усложняется тем, что всё происходит в браузере и дебажить тоже нужно в браузере.
Далее в статье речь пойдет об отладке клиентского кода
Отладка
Существует несколько способов отладки кода.
console.log
Самый простой - писать console.log на том или ином этапе программы и смотреть в консоли браузера, что, когда и почему пошло не так.
var myVar;
console.log('myVar будет равняться:', myVar) // myVar будет равняться: undefinedИз сообщения в консоли следует, что мы забыли присвоить нашей переменной значение. Пример простой, но смысл ясен.
Инструменты браузера
Браузер - это уже полноценное средство отладки кода.
Рекомендую использовать браузер Chrome, так как он включает в себя очень удобные встроенные инструменты разработчика.
Для корректной отладки в проекте должны быть определены sourcemaps, они используются для навигации по исходному коду. Сборщики проектов, такие как Webpack, сжимают исходные файлы в одну нечитабельную строку, искать ошибки в таком коде не представляется возможным. Sourcemaps служат в качестве соединительного моста между исходным кодом и сжатой версией. В итоге можно просматривать исходный код в изначальном виде и ставить брейкпоинты непосредственно в браузере.
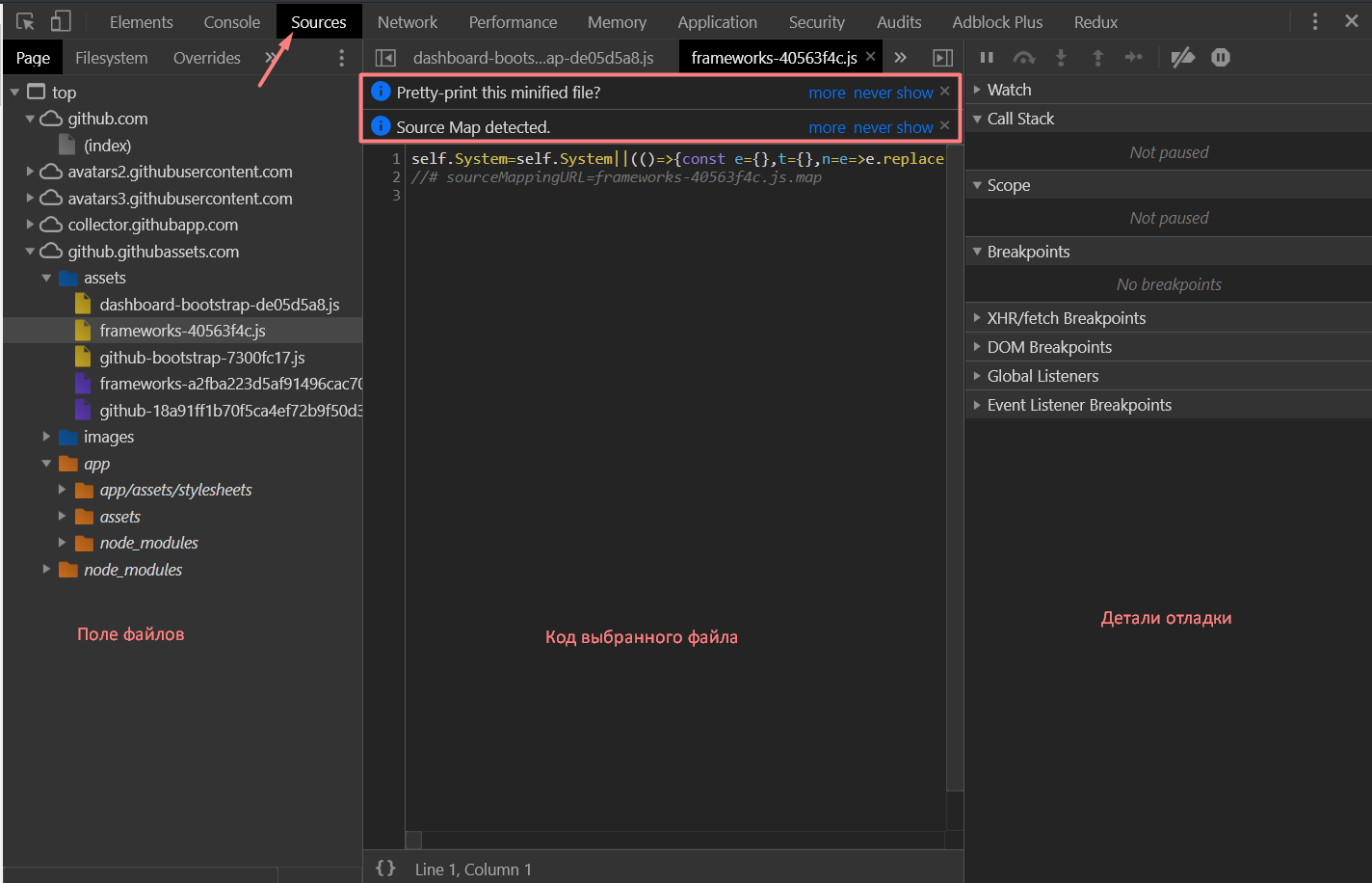
- Открываем инструменты разработчика (в Хроме F12)
- Переходим на вкладку Sources
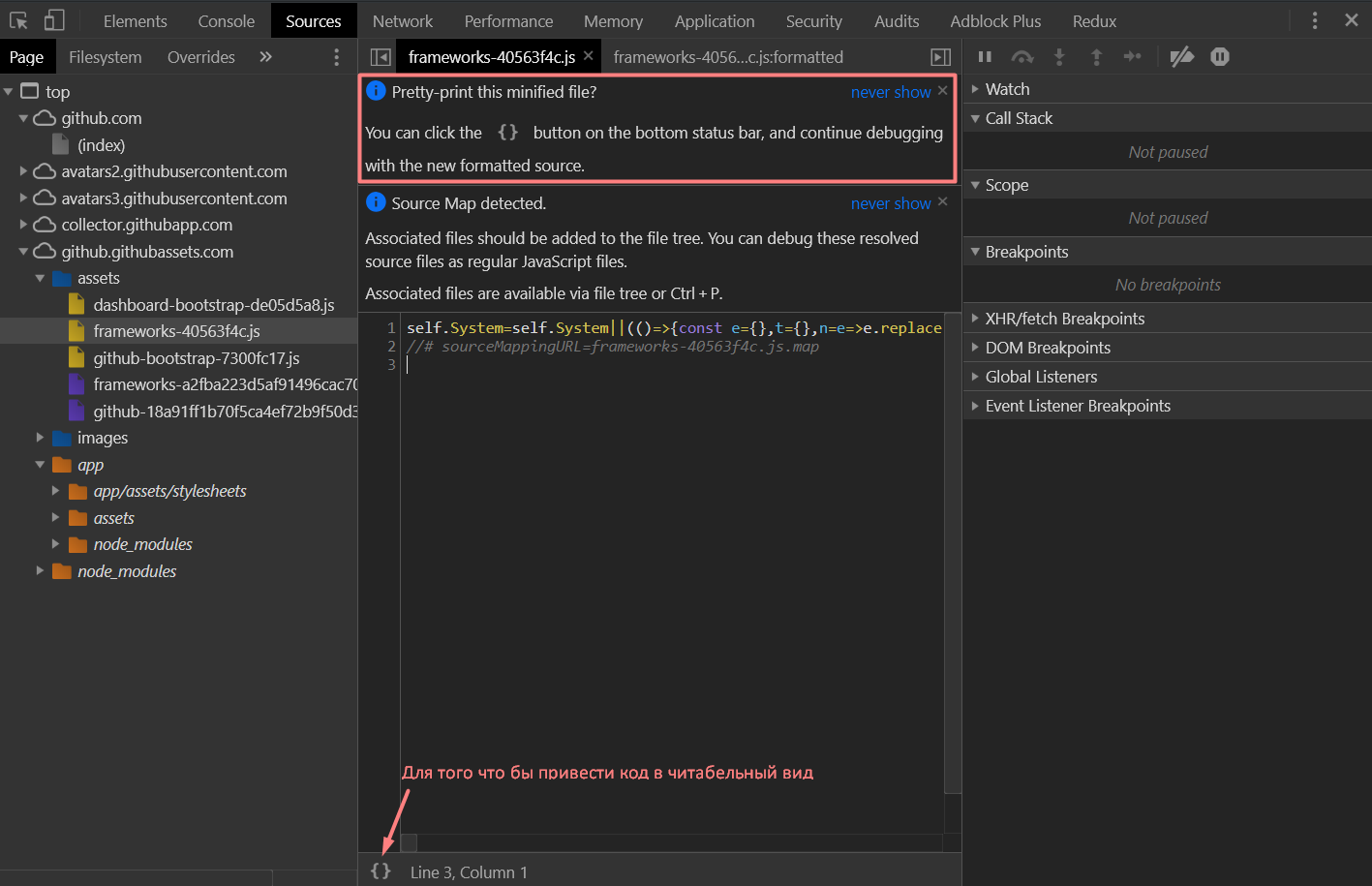
- Выбираем файл в поле слева (делаем Pretty Print, если необходимо)


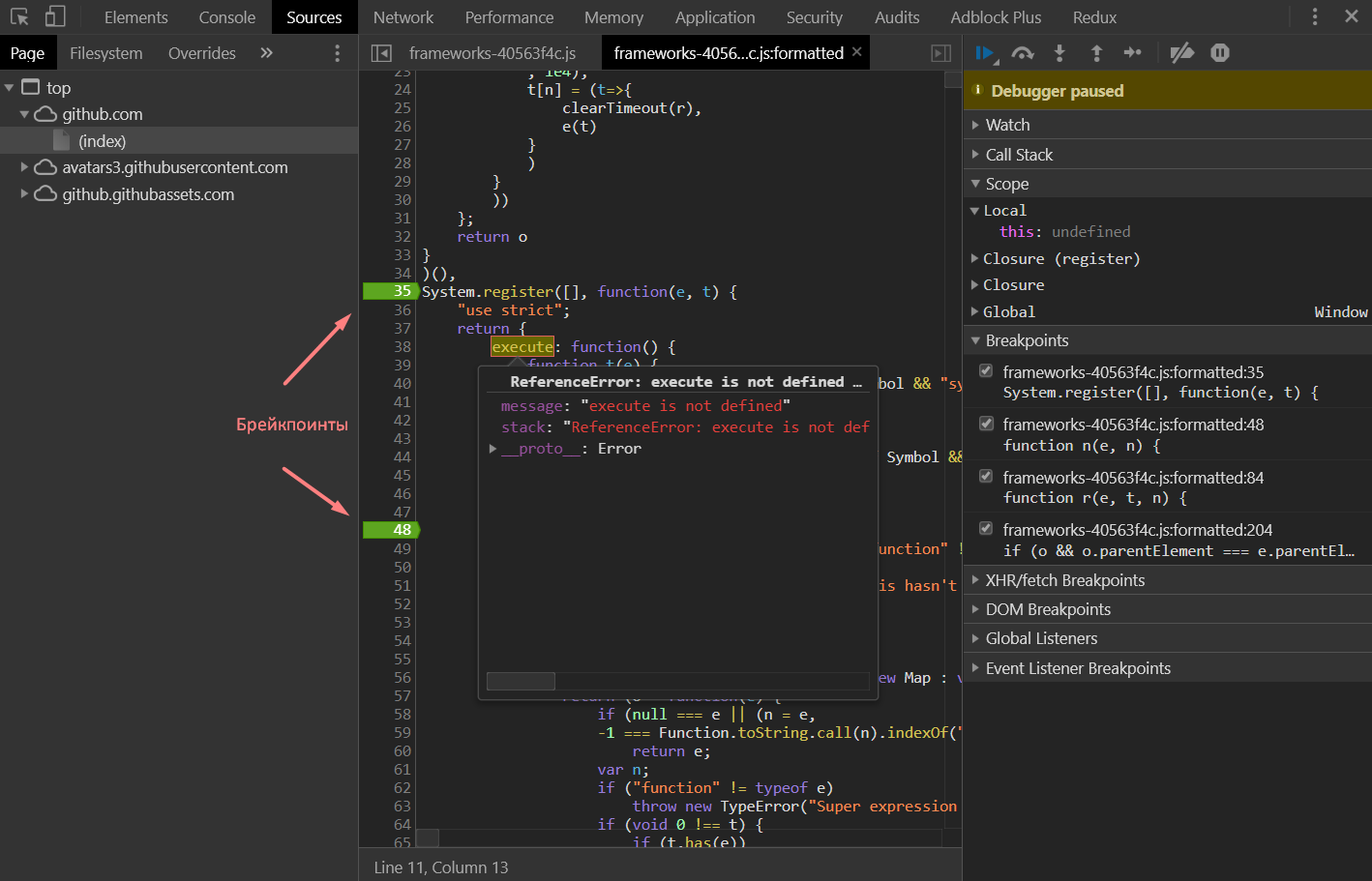
- Ставим брейкпоинты в местах где хотим приостановить код
- Перезагружаем страницу
- Загрузка страницы будет приостановлена на каждом шаге брейкпоинтов
- Смотрим на значения нужных переменных на каждом шаге
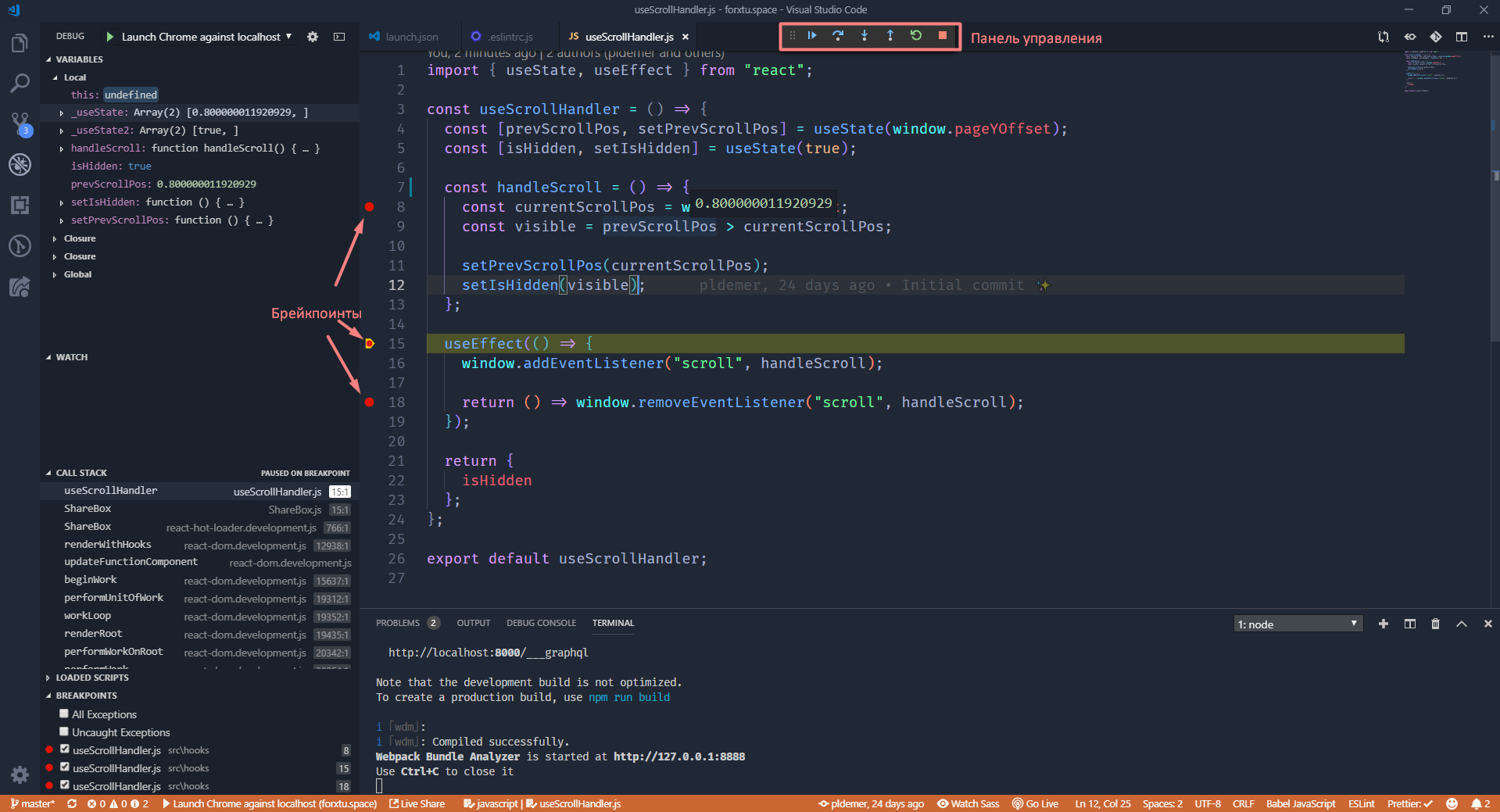
- Для управления дебагом используем поле номер 3 (пропустить шаг, перейти к следующему и т.д.)

Для того что бы поменять цветовую тему инструментов разработчика на тёмную - нужно нажать F1 и в поле "Theme" выбрать "Dark"
Дев тулсы браузера являются очень полезным инструментом в разработке и содержать в себе еще больше интересного. Советую исследовать их более подробно.
Debugger for Chrome
Это плагин для VS Code, позволяющий отлаживать код непосредственно в редакторе. Отсутствие постоянного переключения между окнами браузера и среды разработки значительно повышает производительность. Возможность ставить брейкпоинты непосредственно в редакторе избавляет от необходимости писать очередной console.log - ведь всё, что нужно сделать - это кликнуть мышью на поле, и нажать F5.
Все перечисленные достоинства стимулируют перейти на полноценный инструмент отладки кода, чтобы работать эффективнее и быстрее.
Установка
Установка данного плагина ничем не отличается от установки других плагинов - нужно перейти во вкладку "расширения", а затем вписать в поле поиска расширений "debugger for chrome". Далее нажать "Install" и... готово!
Настройка и запуск
Осталось только настроить конфиг отладки для проекта, это необходимо сделать только один раз.
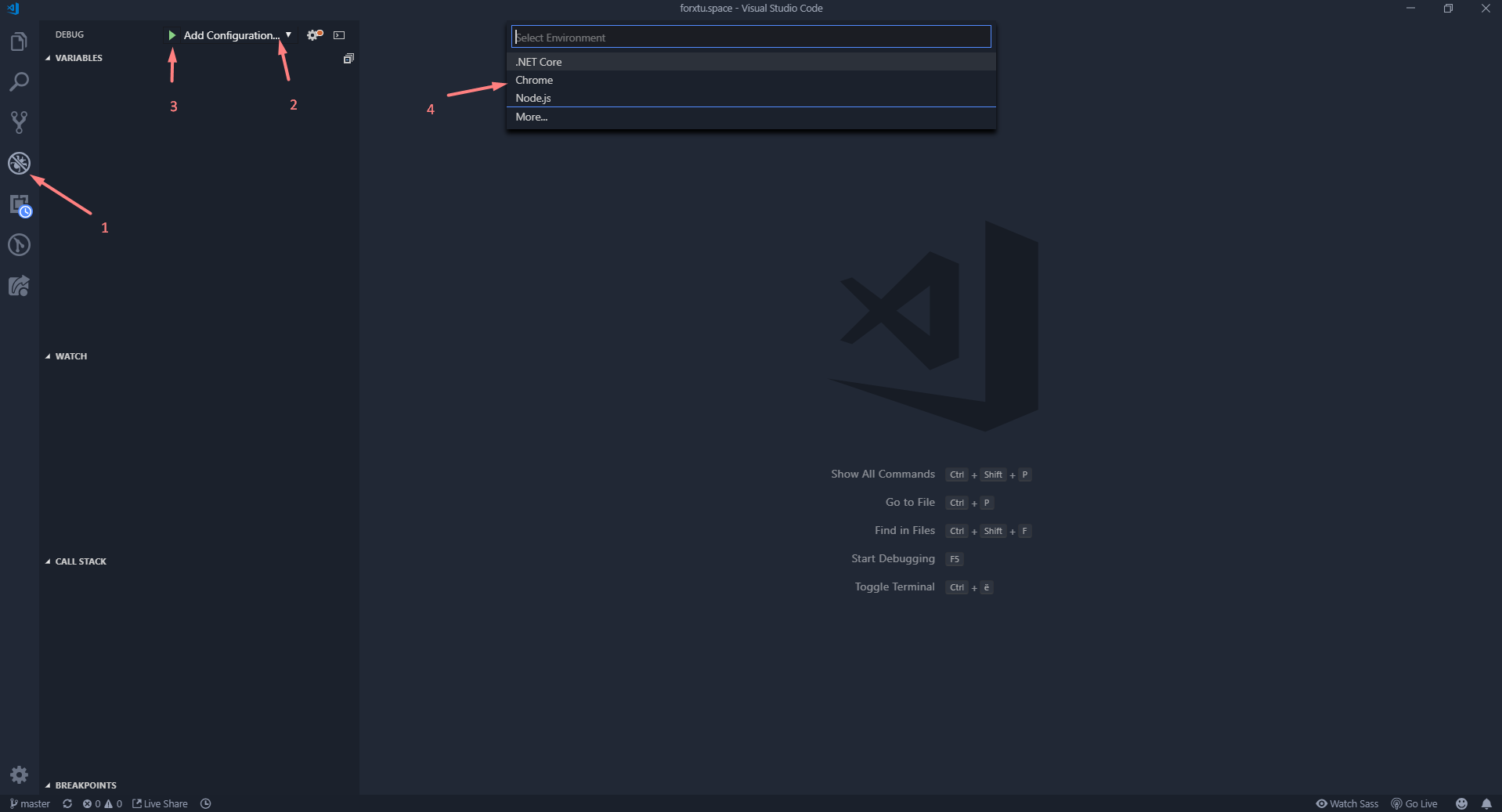
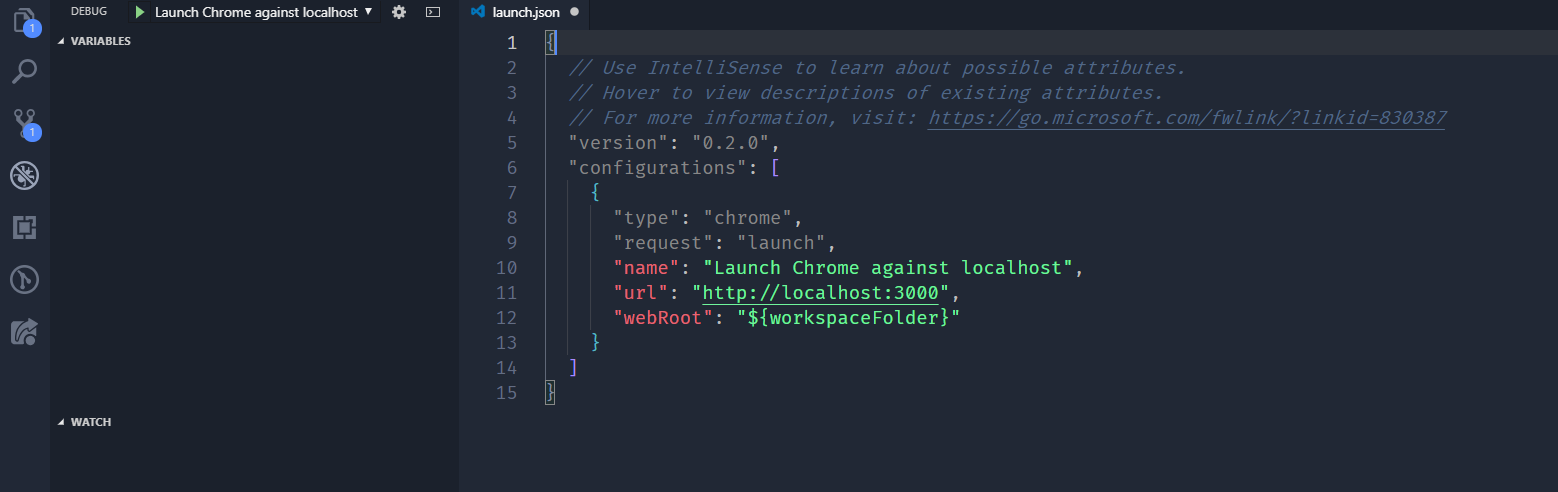
Добавить конфиг для данного плагина можно во вкладке Debug - необходимо нажать Add configuration и выбрать в появившемся списке Chrome. Данная опция создаст файл launch.json в директории .vscode в корне проекта.

Также данная вкладка служит для того чтобы непосредственно отлаживать ваш код и взаимодействовать с функциями расширения.
Конфиг можно задавать как на уровне проектов (.vscode > launch.json), так и глобально.
Хорошая идея - создать нейтральный глобальный конфиг и перезаписывать его на уровне проекта при необходимости.
В поле url нужно указать порт, на котором у вас запускается проект, а в поле webRoot адрес рабочей директории
workspaceFolder - это абсолютный путь до корневой директории проекта (та, где лежит папка .vscode)

Существуют 2 возможные вариации запуска отладчика - launch и attach. Опция launch запускает новую инстанцию Chrome с проектом, а attach привязывается к уже запущенному. Для того чтобы использовать опцию attach, при работе с Webpack, нужно изначально открывать браузер с флагом --remote-debugging-port, что возможно только через консоль. Поэтому опция открытия нового окна с помощью launch гораздо приятнее.
Плагин поддерживает функцию blackboxing - исключение ненужных файлов и папок, чтобы при отладке перемещаться только по своему коду и не попадать на код внешних бибилиотек. Чтобы создать лист игнорируемых файлов, нужно указать массив skipFiles в настройках конфига. Путь к файлам зависит от того, как на вашем проекте настроены соурсмапы, поэтому нужно будет немного потанцевать с бубном.
План действий
- Устанавливаем плагин Debugger for Chrome
- Создаем новый конфиг через Add configuration -> Chrome
- Указываем порт, на котором работает проект, и рабочую директорию
- Ставим брейкпоинты там, где необходимо
- Нажимаем launch или F5 для запуска вашего проекта в новом окне браузера с подключенным дебаггером
- Смотрим результаты в редакторе (наводим курсором на интересующие нас переменные, смотрим на информацию в левом поле и т.д.)
- F5 (или используем панель управления сверху) для того чтобы перейти к следующему брейкпоинту или продолжить

Итог
С непривычки отладка в браузере или редакторе может показаться сложной, кажется что написать старый добрый console.log гораздо легче. Однако это только по началу, тем более что не нужно отказываться от простых методов отладки полностью.
При использовании Debugger for Chrome мы имеем возможность ставить удобные брейкпоинты на полях, перемещаться по коду в вашем любимом редакторе, отслеживать состояние ваших переменных, отлавливать баги и чувствовать себя гуру дебага. Определенно стоит приложенных усилий!